1. NodeJs 설치 (18.14.0 LTS)
Vite는 버전 14.18+ 또는 16+ 의 Node.js 를 요구합니다.
- 현재버전 : 지금까지 나온 버전 들 중 최신 버전.
- LTS : 지금까지 나온 버전들 중 많은 사람들이 사용하면서 나온 버그들을 패치하여 가장 안정적인 버전
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


다음만 눌러서 설치
2. 세팅 폴더 만들기
2-1) 세팅해줄 경로에 폴더 만들기 (workspace)

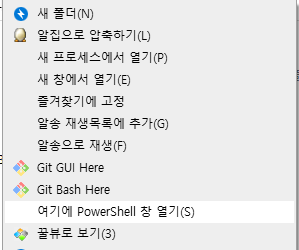
2-2) shift + 우클릭

2-3) PowerShell 창열기
Vite버전: 2.9.2 으로 설치

$ npm create vite@^2.9.2 프로젝트이름 -- --template react-ts엔터 -> 다음 줄뜨면 y 엔터를 눌러줍니다.
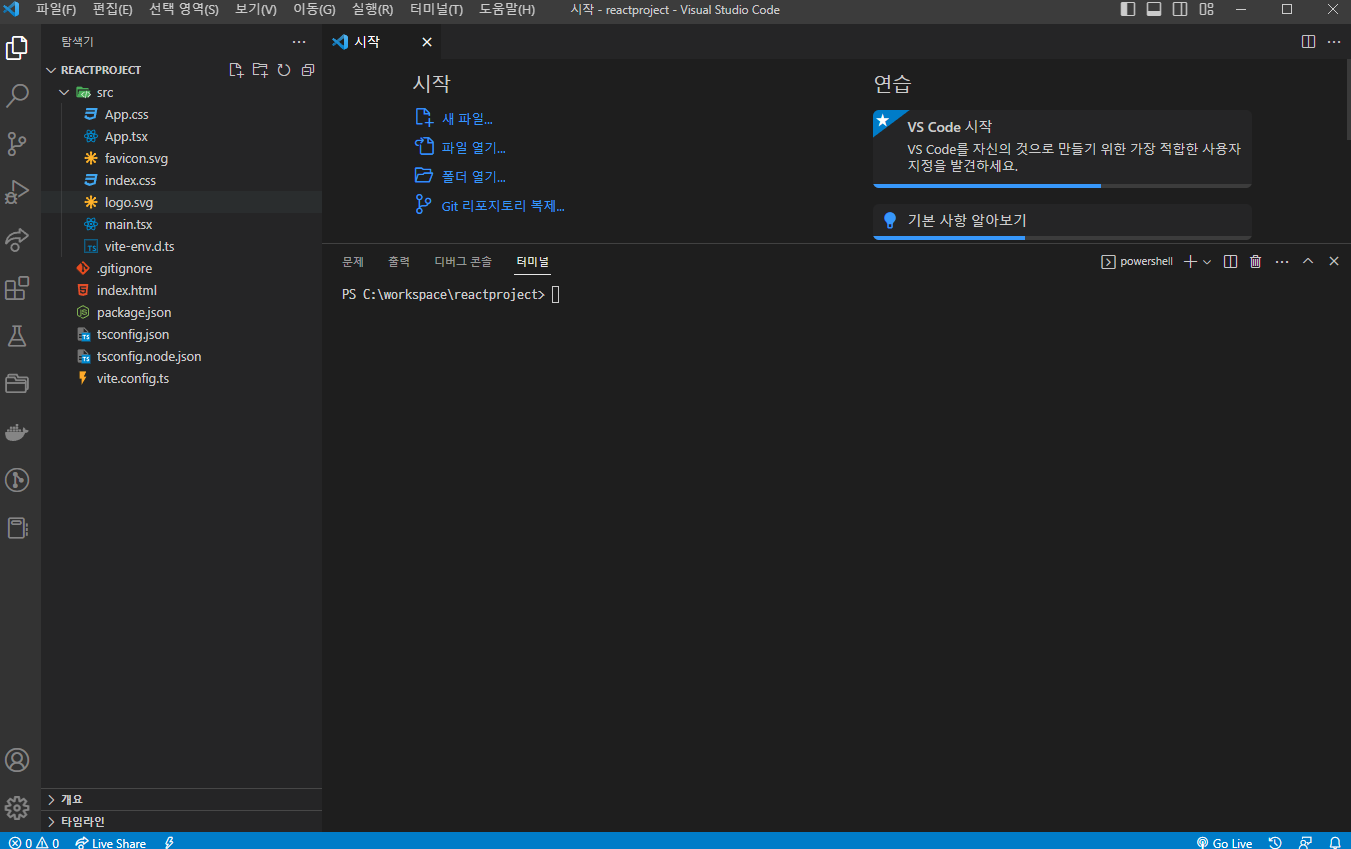
3. VSCode 실행
3-1) vscode 실행 -> 파일 - > 폴더열기

3-2) 프로젝트이름 선택 -> 폴더선택

3-3) ctrl + ~ 눌러서 터미널 열기
npm install
npm run dev
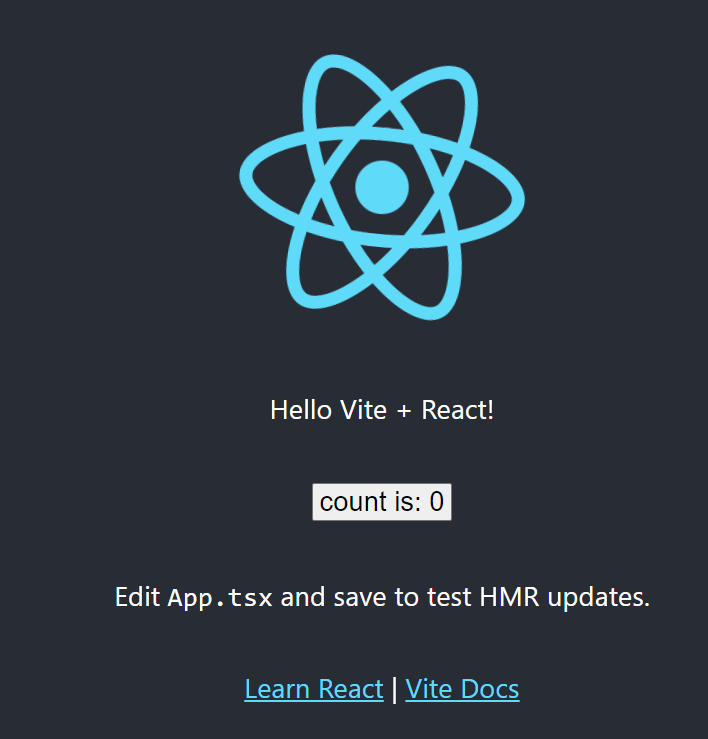
3-4) 컨트롤 + 왼쪽마우스

3-5) 이상 react, vite,ts 환경 세팅이였습니다.
4. TailwindCSS 설치
https://tailwindcss.com/docs/guides/create-react-app
Install Tailwind CSS with Create React App - Tailwind CSS
Setting up Tailwind CSS in a Create React App project.
tailwindcss.com
위에 이해안되면 아래 방법대로 진행
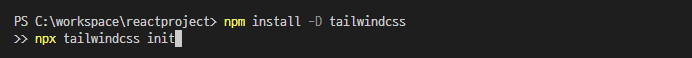
4-1) npm 설치 및 초기화

npm install -D tailwindcss
npx tailwindcss init4-2) 왼쪽 탭창 tailwind.config.js 들어가서 아래내용 복붙
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}4-3) 왼쪽 탭창 index.css 들어가서 아래내용 복붙
index.css
@tailwind base;
@tailwind components;
@tailwind utilities;4-4) 왼쪽 탭창 App.tsx 들어가서 아래내용 복붙
App.tsx
function App() {
return (
<div>
<h1 className="text-3xl font-bold underline">Hello world!</h1>
</div>
);
}
export default App;4-5) 잘뜨나 확인

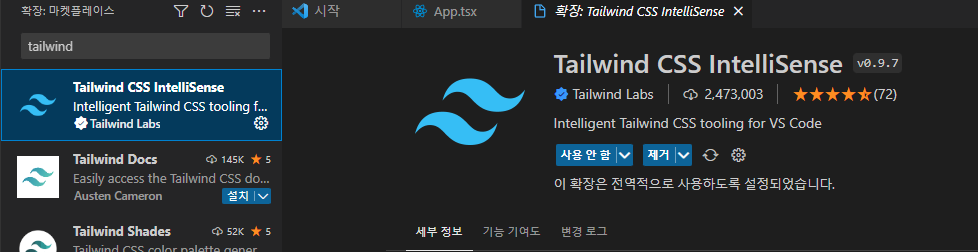
4-6) 자동완성 확장설치 (공식문서 일일이 찾아볼필요가 없음)

추가로 마켓에서 자동완성되는 확장설치
끝!
설치시 에러
링크 내용 하단을 참고하시면 됩니다.
부담없이 댓글주세요.
참고: https://codingapple.com/unit/react1-install-create-react-app-npx/
'Front END > React' 카테고리의 다른 글
| 리액트 프로젝트 초기 설정 - CRA vs Vite (0) | 2023.02.12 |
|---|