1. 홈페이지 접속
https://tailwindcss.com/
상단 네비게이션바에 Docs 클릭

Installation

Play CDN 클릭

vscode에서 적용시킬 프로젝트를 열어줍니다.
(작업하시는 폴더를 누르고 선택)

메뉴바에 터미널에서 새 터미널을 열거나 아래 단축키를 입력해주세요.
(단축키 Window: [Ctrl + Shift + ~] , [Mac: Contorl + ~ ])

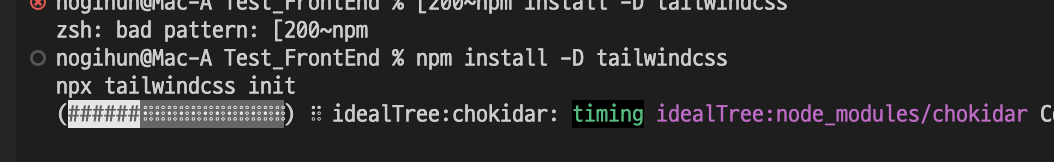
터미널 창에서 아래를 복붙해주세요.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
설치가 완료되면 tailwind.config.js 파일이 생깁니다.
설치된 파일중 tailwind.config.js 에서 경로설정 및 커스터마이징을 할수있습니다.
tailwind.config.js
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}index.css 다시 쓰기
@tailwind base;
@tailwind components;
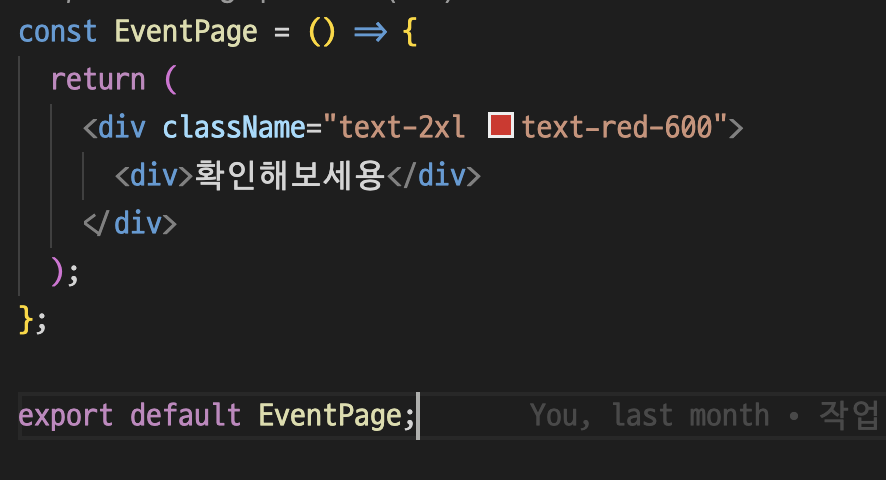
@tailwind utilities;이제 태그에서 테일윈드 적용해보시면 적용됩니다.

사용법은 tailwindcss 홈페이지를 참고해주세요